Refiners (also known as filters) allow users to scope down their email results to a smaller set. Our goal was to help users find what they are looking for more quickly and easily. Refiners are filters, static filters remain the same regardless of the search query, while dynamic filters change based on the user's input.

Outlook Search did not have a Figma toolkit (library), I used system-thinking referencing established Microsoft design systems to experiment and flush out components. The top components were "tabs," "pills," and "refiners."

How might we empower users to stay in their workflow and quickly find what they are looking for during a search?
Upon discovery, we understood the market and its current users and past experiments from looking at previous testing.
A problem was that OWA ran a static refiners experiment that failed because users were not finding results (regressing search success rate). Our goal with dynamic refiners was to improve on that experience.
In Mobile

Exploring different design concepts of the refiner pills. Here is the first mockup of with blue rounded pills.

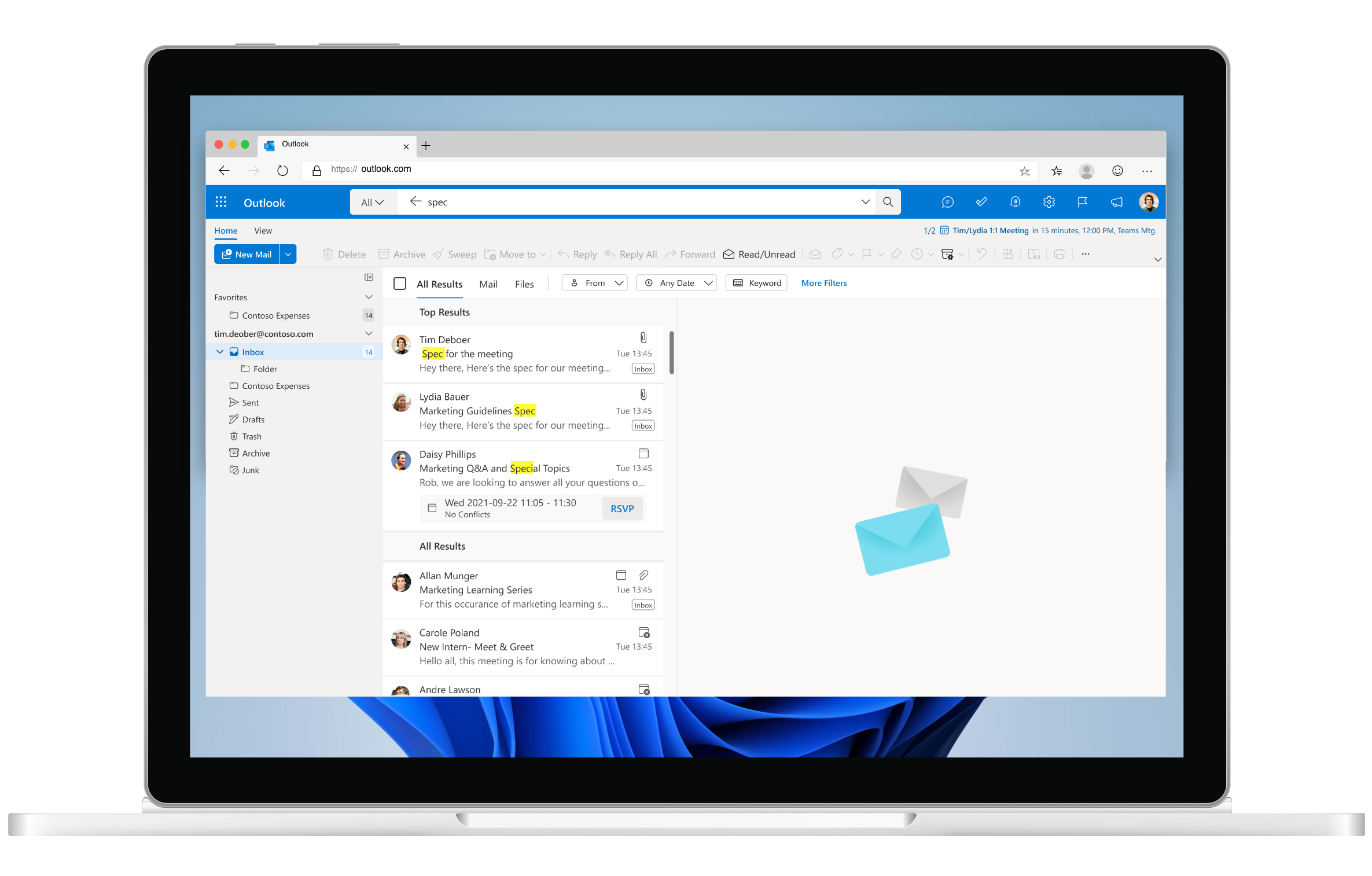
Rounded pills without tabs under them to filter the inbox. As requestest by the PM, this first iteration included ten pills plus an entry way to ‘more filters,’ or advanced search. Also to the left, of the ribbon, there is are no tabs.

Rounded Pills with Tabs. This is an exploration with the mail tabs added. This caused a space issue, so the carousel arrow was added.

Rounded Pills (without tabs) Behavior.

After a design and engineering discussion an interaction behavior of the pill was tested. Once a pill is clicked it becomes active, it goes to the left and pushes the non-active pills to the right. The blue color was changes when selected and a checkmark is added to show a latency (delay).

We conducted tests with real Outlook users and internal cross-functional teams. We learned that how users engage with their search tools is by familiarity. An A/B test was conducted on the pill patterns.
